In this article, I’m going to discuss what makes a good landing page from general best practices to unique features
What You’ll Learn:
- Landing page best practices:
- Local landing pages
- Ecommerce landing pages
- Use blog posts to convert traffic
Landing Page Best Practices: What Makes a Good Landing Page?
Landing pages can take many different forms and are used to promote everything from consumer products to B2B e-books, local shops, and subscription services.
Yet, while there’s a ton of variation with landing pages, there are a few best practices that remain consistent across the board.
For example, a good landing page always starts with a compelling headline, some supportive copy, and a design that reinforces the “ask.” The call-to-action (CTA) should always stand out.
Landing Page Basics
It Must Pass the 7-Second Test
The seven-second test is a quick process for evaluating the functionality of a landing page. The idea is simple; when a visitor arrives on a landing page, they should be able to answer the following questions in seven seconds or less:
- What is this site about?
- What am I supposed to do?
- What is the core value proposition?
- Is this a brand I can trust?
- Why should I care?
Essentially, you’ll need to be able to explain who you are, what problem you solve, and how you’re different from your competitors.
Keep in mind, less is more, here. The less thinking people have to do to understand what you’re offering, the better.
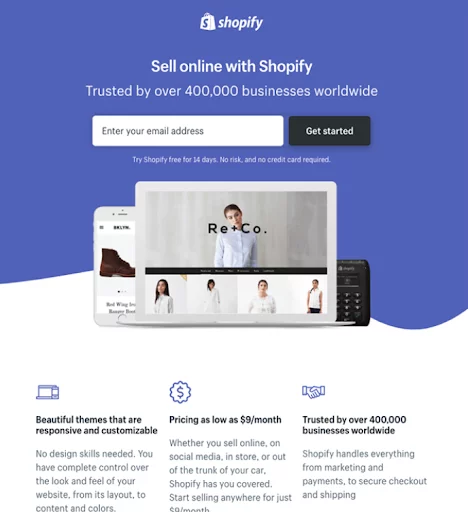
1. Shopify
Shopify’s landing pages are consistently good, and this one is no exception. Right away, the headline tells visitors what they’re all about, builds trust by acknowledging their massive customer base, and backs it up with a high-res image that shows off their mobile-responsive website themes.
Users can easily grasp what to expect, and all they need to do is enter an email to get started.
Plus, if there’s any hesitation, the fine-print states they offer a 14-day trial and won’t ask for your credit card until you’re sure you want to commit.
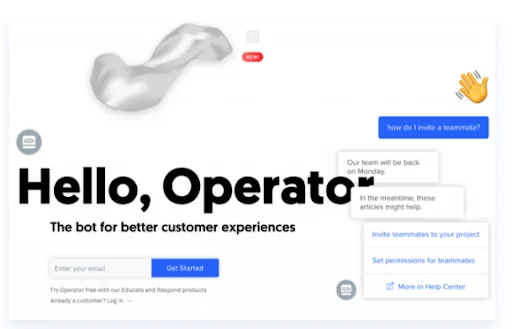
2. Intercom
Intercom’s landing page also cuts to the chase within a few seconds–they offer chatbots designed to deliver positive customer experiences.
The headline isn’t super clear, but paired with the hyper-direct sub-header and the sample interaction on the right–there’s no question about what this product is supposed to do and how it might benefit website owners.
And, as we saw with Shopify, Intercom also makes it super easy to get started with the trial.
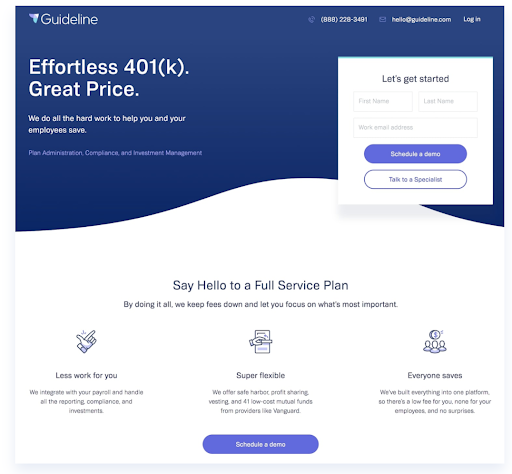
3. Guideline
In this example, Guideline uses whitespace and simple benefits to promote its 401k program. The form is short and doesn’t make users provide more information than necessary, and all copy is super clear.
High-Resolution Images
It doesn’t matter what you’re selling, all landing pages depend on high-quality visuals to get consumers to take the next step.
Not only do images help you get your point across within that seven-second time frame, they also help users form a connection with your brand.
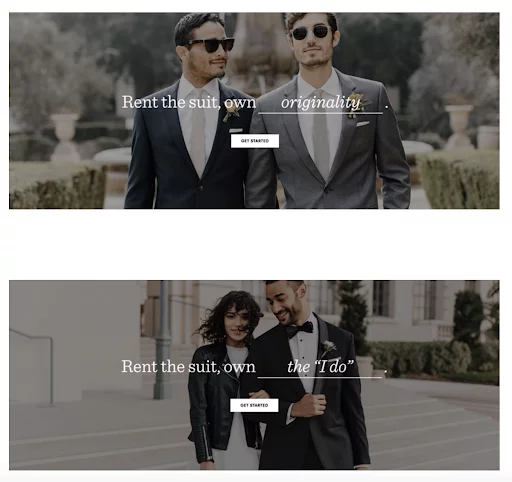
4. BLK TUX
Here, BLK TUX promotes their tux rental service by focusing almost exclusively on imagery to sell their service. The campaigns speak to a modern consumer who might normally associate tux rentals with their prom. These do a nice job speaking to visitor emotions–which, provided they’re targeting the right audience, stand to drive that desired action.
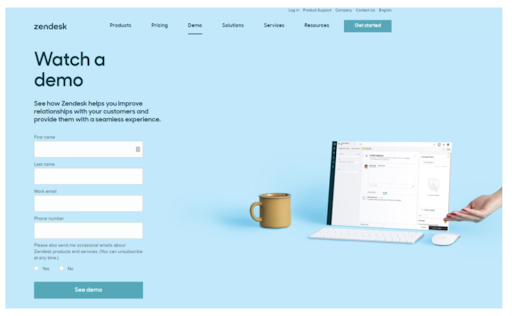
5. ZenDesk
Zendesk’s imagery occupies a small portion of the landing page, leaving more white (or blue) space for viewers to evaluate the copy and decide whether they’d like to take action.
The combination of the blank space and the blue and white color scheme has a calming effect–which suggests that this solution will provide an easy answer to audience pain points.
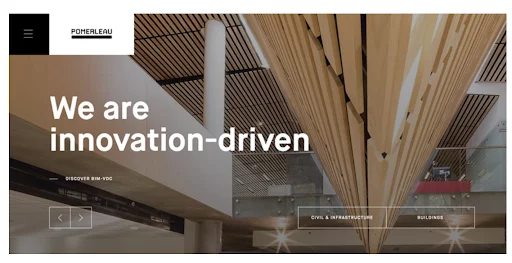
6. Pomerleau
Another example using an image-first approach, Pomerleau uses the lines in the photograph to direct the viewer’s eye toward the CTA.
CTA
Ideally, your CTA should function as the point where visitors become customers or leads.
The CTA should always be placed above the fold, and present a clear next step.
Whether that’s following a social channel, opting into a newsletter, or making a purchase, you’ll need to make sure your CTA tells your reader exactly what to do.
Here are a few examples:
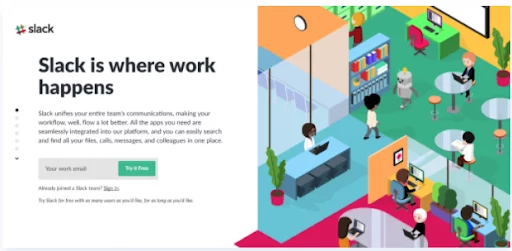
7. Slack
Slack’s CTA is bold and eye-catching because that little pop of color brings the eye back from the graphic on the right. The “ask” is simple, you can “try it free” in exchange for sharing your email.
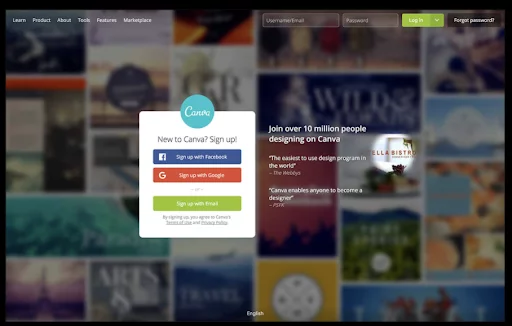
8. Canva
Canva removes friction in the signup process by giving users the option to sign in with Google or Facebook. This gets them up and running faster removing that extra step (as well as that need to create a new password).
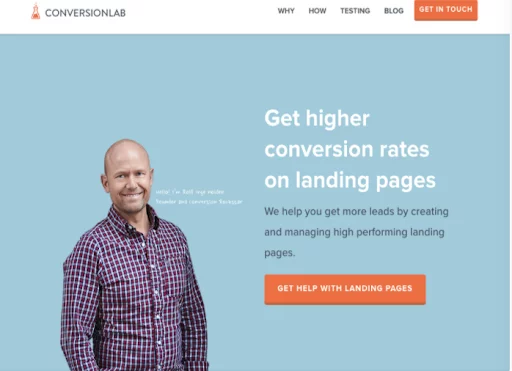
9. Conversion Lab
Conversion Lab keeps things simple, with a blue background, white border, and minimal copy–which makes that orange button really pop. The headline gets the benefit across right away–higher conversion rates on landing pages–and sticks the “get help with landing pages” button right below the value prop.
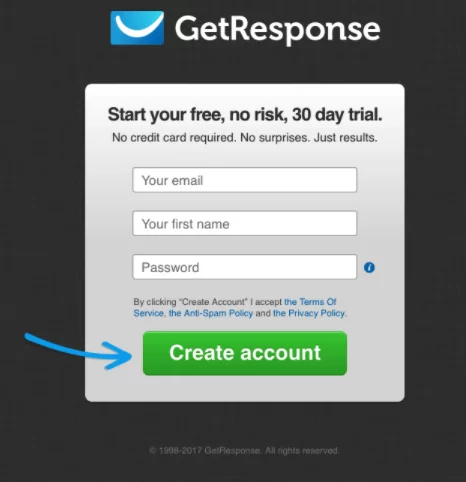
10. Get Response
And then there’s GetResponse. Admittedly, this isn’t my favorite design, but they do several things really well, here.
The green button really stands out against the black and gray background, while the arrow brings the focus back on taking action, should eyeballs roll off to the side.
Additionally, the brand does a nice job removing the risk associated with signing up–a 30-day free trial, no credit card required. They’re that confident that users will see the value and decide to stick around long term.
Make the Case for Your Offer Below the Fold
Below the fold, you’re switching gears a bit and talking to someone who may be at an earlier stage in the decision-making process. While this group likely shares the same goals and pain points as those who take action on arrival, they may need more information.
While you’ll have more flexibility in terms of design and copy than you do at the top of the page, there are some basic elements you can add to any page to establish trust with your visitors as they scroll to learn more.
Testimonials, reviews, features, industry awards, press mentions, and FAQs can all help, here. Let’s look at some examples from a few different brands:
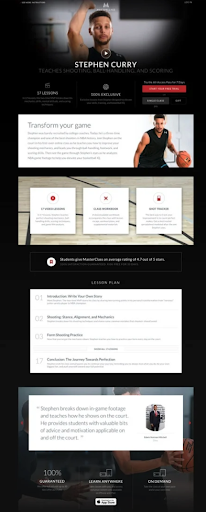
11. Masterclass
While Masterclass is doing a lot on this page, the on-page elements work well together. The page leads with a clearly defined value proposition and a video that helps establish a sense of what users can expect.
As you move down the page, you can check out a sample lesson plan, read reviews and testimonials, and check out related classes.
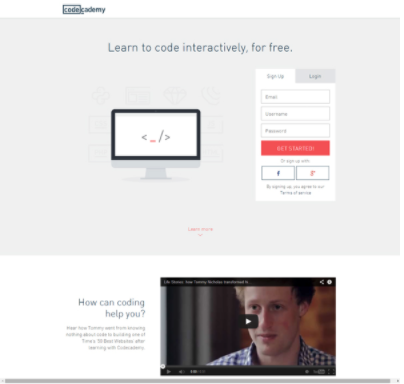
12. Code Academy
This landing page from CodeAcademy keeps things super minimal up top. While they’ve cut to the core value prop right off the bat, prospective customers will probably want a few more details before signing up.
Here, the brand uses a video testimonial to highlight the value of this solution.
13. Unbounce
This example from Unbounce builds credibility by highlighting a long list of press mentions. If you’ve been featured in any well-known publications, adding those icons offers a quick visual cue to your audience that your brand is legitimate.
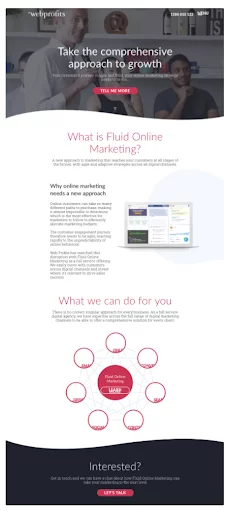
14. Webprofits
WebProfits builds credibility in a slightly different way. They’ve kept the copy to a minimum up top, focusing on the core benefit, driving growth. Want to know more about how they get results? The next section explains their process in a few short paragraphs, allowing visitors to get a better sense that they’ve found a solution to their problem. This is especially important when hiring a website designer, as you want to ensure they can deliver the results you’re looking for.
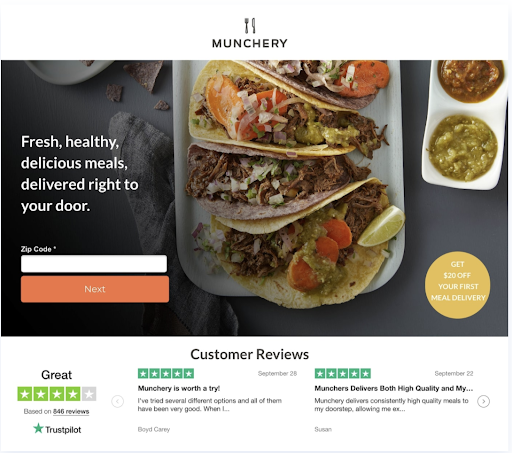
15. Munchery
Munchery’s landing page builds trust right below the fold using customer ratings from the brand’s TrustPilot account to make the case for their service.
That added element of social proof, combined with the page’s compelling image, easy signup, and $20 discount gives readers plenty of reasons to give this brand a shot.
Local Landing Pages
Local landing pages have a lot in common with traditional landing pages. You’ll still need to consider the seven-second test, include social proof, and make sure your headline, copy, and images appeal to your target audience.
That said, there are a few things that are unique for designing local pages, that I’ll quickly go over right here.
Local Schema and an Optimized Google My Business Page are Crucial
Before you do anything else, you’ll need to ensure that your Google My Business profile is complete and contains accurate business information.
Once you’ve got your GMB page set up, you’ll want to apply local schema to the page to give search engines more information about this location such as name, address, business hours, services, etc.
Combined with third-party listings on sites like Yelp, TripAdvisor, Facebook, and others, local searchers can find everything they need without leaving the SERPs.
Customer Reviews
For local businesses, reviews are everything. Don’t believe me? Consider how likely you are to eat at a restaurant with no reviews? What about visiting a new dentist without learning more about other patients’ experiences?
Reviews and star ratings can be included on your landing page and marked up using structured data. The benefit here is, these rating will show up in the SERPs any time someone enters a relevant local query.
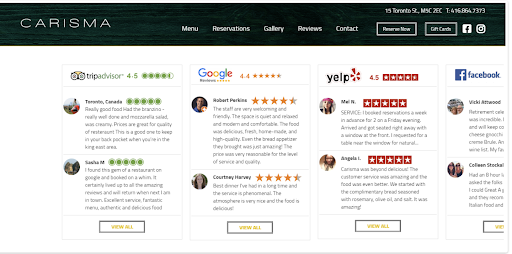
16. Carisma Restaurant
In this example, Carisma Restaurant aggregated reviews from multiple platforms into a single landing page. The takeaway–people really love this place regardless of platform. Meaning, it’s a safe bet that the food’s good.
Local CTAs
Local landing page CTAs often use more generic language than other types of landing pages–think “Get Directions” or “Call.”
Here, the priority is making it as easy as possible for mobile users to contact or visit your business.
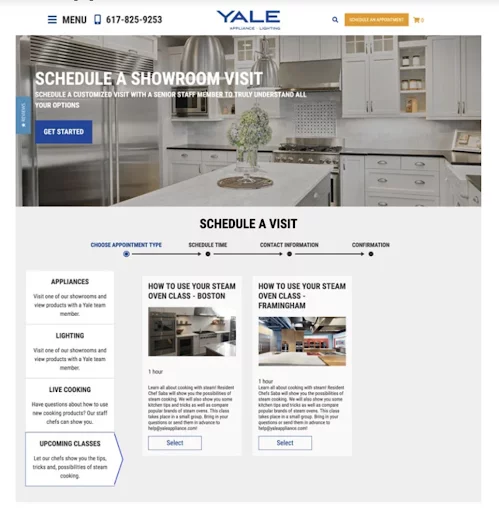
17. Yale Appliance
Yale appliance allows users to schedule a showroom visit through a simple series of directives–choose an appointment type, time, location, and that’s it.
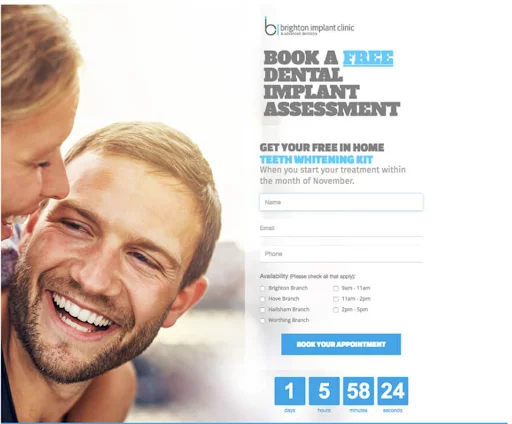
18. Brighton Implant Clinic
Brighton Implant Clinic uses local ads to drive traffic to promote a special offer to new patients. While the offer applies to all locations, visitors can indicate where they’d like to make an appointment by checking the box.
Location Map
Local rankings are determined by three key factors–prominence, proximity, and relevance, which means the Google Map, your Google My Business profile, and local schema all work together to help your audience find your business, and get some assurance that they can trust you.
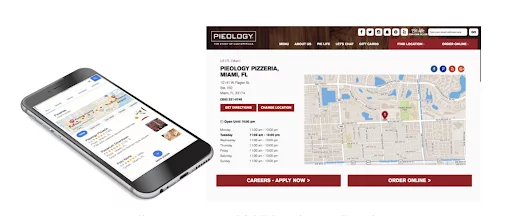
19. Pieology
Pielogy directs traffic from its local SERP listing to a location specific page with an embedded map. This tells users their in the right place, and from there, can take action by placing an order.
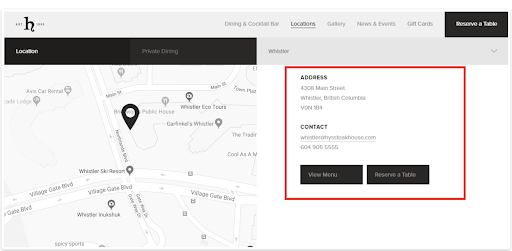
20. Hy’s Steakhouse
Hy’s Steakhouse follows a similar principle, only this time the CTAs point visitors toward making a reservation or checking out the menu.
Best Practices for E-commerce Landing Pages
Product pages require a slightly different approach than local or lead-gen-focused landing pages. You’ll need to include more details–think specs, sizing, and social proof, along with a greater emphasis on visuals.
Here’s a look at some of the key areas to focus on:
Include Specifications to Each Product
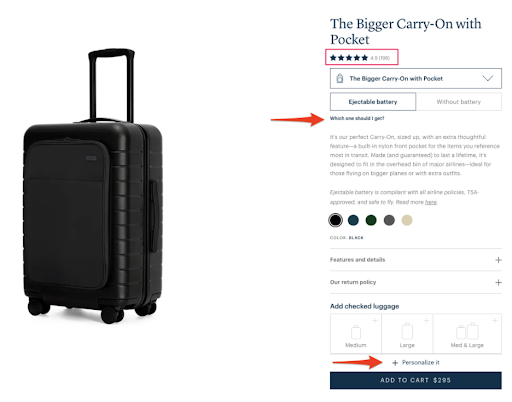
21. Away
Away offers detailed product specs, along with the option to click “which one should I get,” for a comparison between the different sizes and styles.
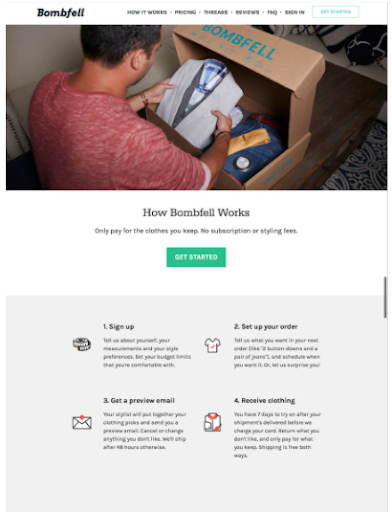
22. Bombfell
Bombfell offers a subscription service that allows customers to try on clothes and return what they don’t keep.
While this model has been embraced by several brands (most notably StitchFix) it’s not as straightforward as buying a product the “traditional” way.
What’s nice about this landing page is, it leads with an image of someone opening their box, announces that you’ll “only pay for what you keep,” then launches into a simple breakdown of how the service works.
Above the fold, the image and the subline work well together, piquing visitor interest instantly.
That said, I would have liked to see a more descriptive headline to really drive that value prop home.
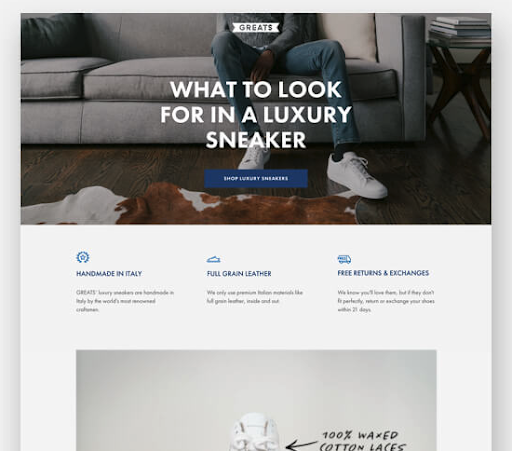
23. Greats
Sneaker brand, Greats uses their landing page to help customers understand what to look for when shopping for luxury sneakers.
The page leads with some general benefits, then highlights specific features that showcase the quality of the materials used.
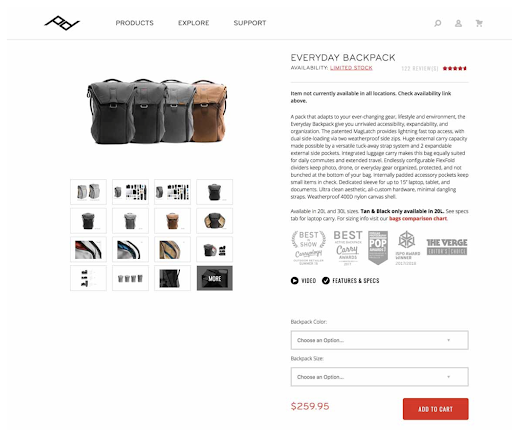
24. Peak Design
While the product description could be broken up for a better visual experience, Peak Design includes multiple product shots, links to videos, comparison charts, and even press mentions at the top of the page.
High-Resolution Product Shots & Video
While high-resolution photos are an essential part of any landing page, they’re the primary focus when you’re selling things like clothing, home decor, or other consumer goods.
You’ll want to include multiple images, allowing users to get a clear picture of what this product looks like. This will help ensure customer satisfaction (you’ve met expectations) and reduce the likelihood of a return.
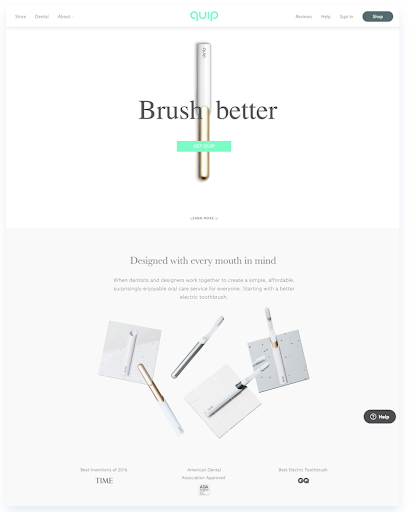
25. Quip
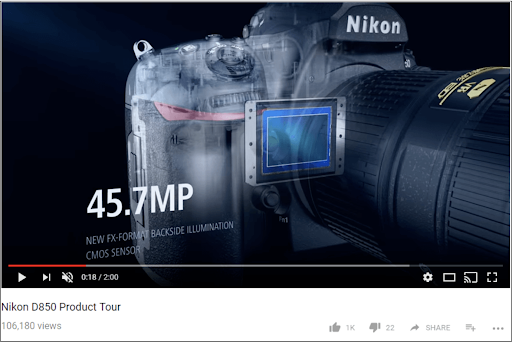
26. Nikon
Nikon takes viewers on a product tour to show off key features and benefits in a more engaging way than a typical spec sheet.
This is especially useful when you’re selling a complex product with several technical features. Marketers can focus on showing viewers instead of telling them what the product can do.
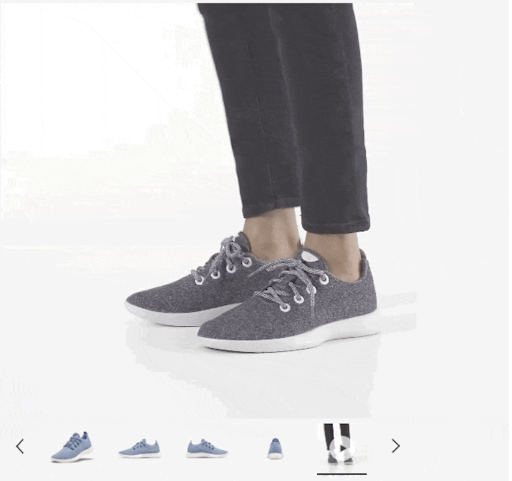
27. Allbirds

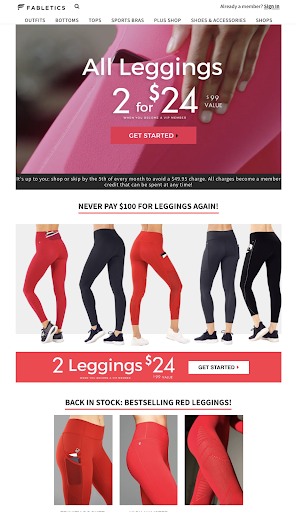
28. Fabletics
Fabletics uses video in a slightly different way–showcasing different product offerings in action to promote its leggings subscription service.
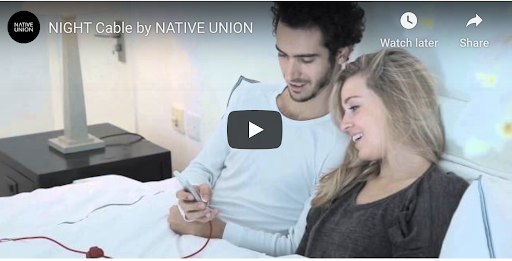
29. Native Union
Native Union offers a more “DIY” approach, though it’s worth noting that this is an effective way to show consumers how a product specifically fits into their existing routines.
Answer Questions on the Page
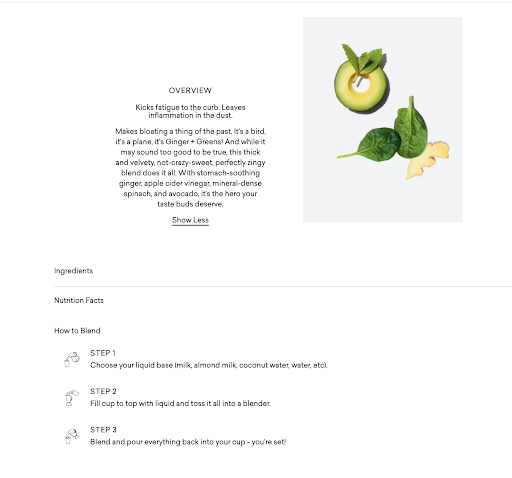
30. Daily Harvest
Daily Harvest’s landing page addresses questions consumers are likely to have about their products. The page features several expandable sections that go over ingredients, nutritional info, and instructions.
Related Blogs & Articles
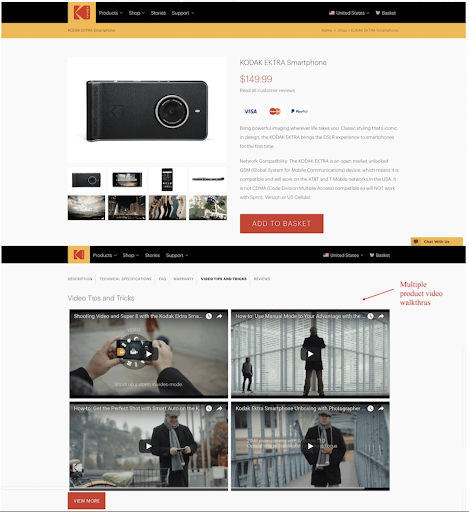
31. Kodak
Kodak’s product page provides additional info below the fold by linking to several video walkthroughs related to the product. Not only does this give users a better sense of what this camera can do, it also encourages visitors to watch additional videos offered by the brand.
Promote Related Products
Another thing you’ll want to do here is promote related products to encourage visitors to browse your website and make a purchase.
A few examples:
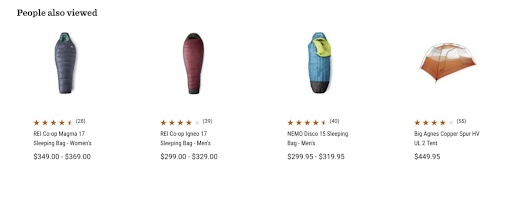
32. REI
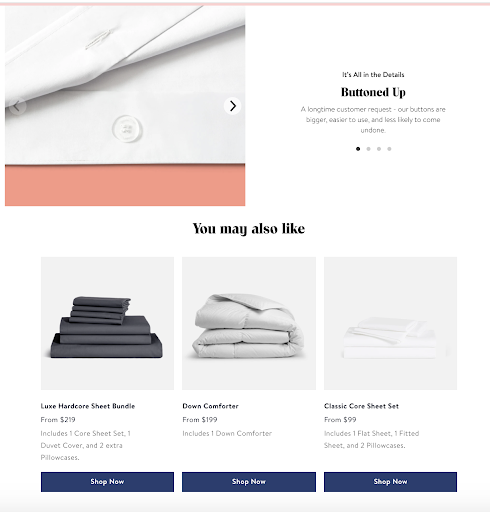
33. Brooklinen
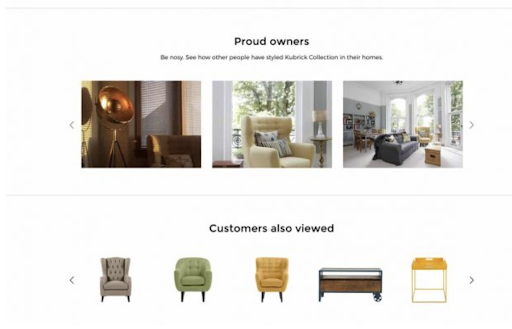
34. Made.com
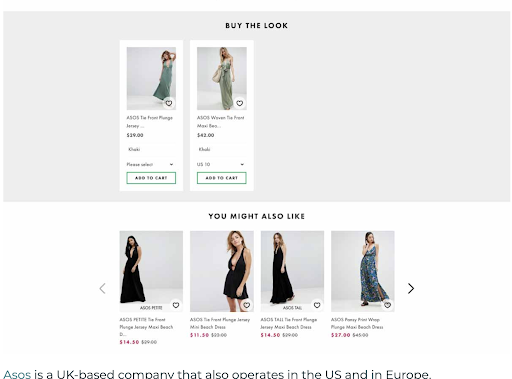
35. Asos
User Reviews
User reviews are essential for any landing page, however,
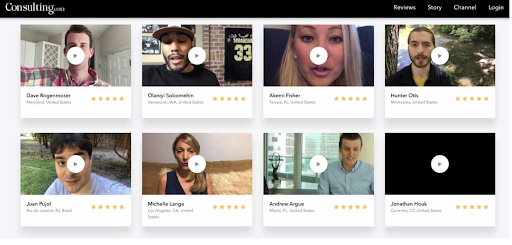
36. Consulting.com
Consulting.com goes a step beyond the typical written reviews and features video testimonials from past clients to demonstrate the value of their service. The benefit here is, visitors can hear real customers explain key benefits in their own words, which instantly builds a sense of trust among newcomers.
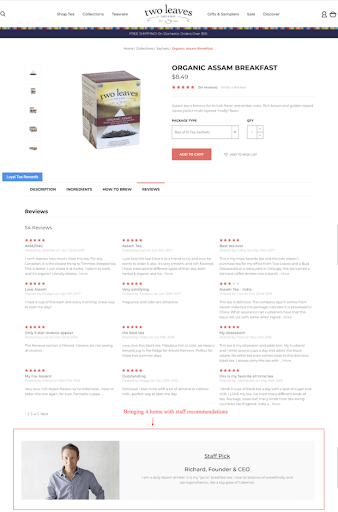
37. TwoLeaves
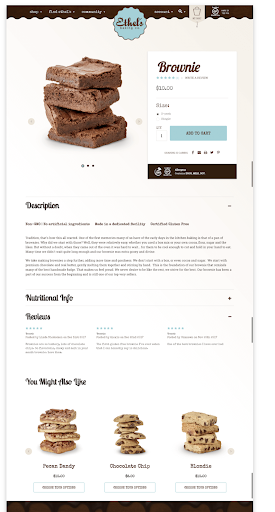
38. Ethel’s Baking Co.
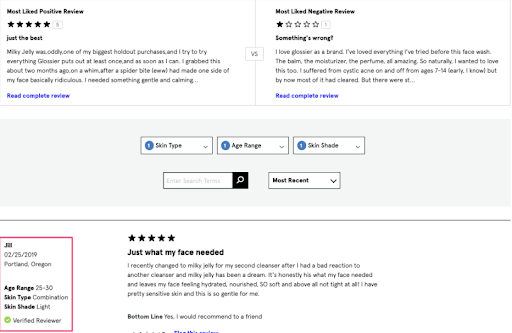
39. Glossier
Glossier’s product pages build trust by displaying the most-liked positive and negative reviews side-by-side, and allow users to apply filters like age, skin type, and skin tone to learn more about how the brand’s products will likely work for them.
Promote Your Loyalty Program
A great way to generate leads is to offer users a few perks in exchange for visitors’ email addresses.
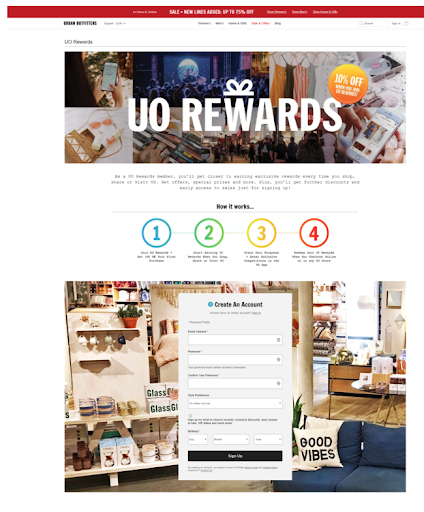
40. Urban Outfitters
How to Use Blog Posts to Convert More Traffic
Blog posts are a bit different than the other categories I’ve gone over. The core focus is on providing information, not driving conversions.
That said, failing to include opportunities to keep customers moving toward that next step is a missed opportunity.
You’ll want to structure your posts in a way that encourages users to explore your site further, sign up for a newsletter, or download a resource. Here are a few ideas that
Blogs Should Include a Sidebar
Adding a sidebar to your blog allows you to ensure that all visitors receive a bit of information about your brand. On the Ignite Visibility blog, I like to think of the sidebar as an “elevator pitch” for the brand.
This way, even if a visitor leaves, they’ll walk away with an impression of who we are and what we do.
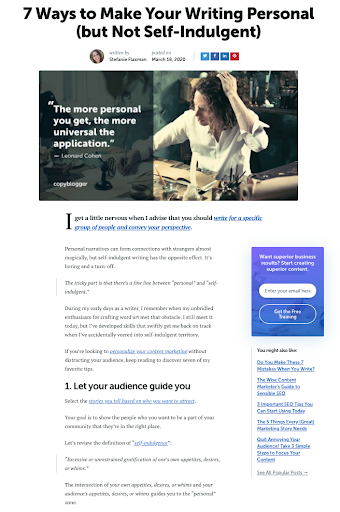
41. Copyblogger
Copyblogger follows a similar structure to the Ignite blog, using a sidebar to highlight popular posts and encourage email opt-ins.
42. Crazy Egg
Crazy Egg uses their sidebar as an opportunity to drive newsletter signups.
Promote a Lead Magnet
One of the best ways to generate leads from your blog is promoting a resource that requires readers to enter their email to access.
Generally speaking, your lead magnet should be related to the content in the blog post. For example, if your blog post is about designing a landing page, you might promote a download with 100 free landing page templates.
Keep in mind, downloads need to be valuable to your readers, relevant to where they are in the buyer’s journey, and offer some type of “quick win.”
43. Oracle
Oracle’s landing page is a solid example of a download you might offer to buyers further along in the journey.
This download offers a deeper dive, dispelling the common myths of marketing automation–something someone would likely want to know if they’re actively researching solutions.
This type of content doesn’t work well early on, as newcomers are likely trying to figure out what marketing automation even is.
44. Nauto
Another strong example comes from Nauto. This page is well-designed with an image of the “book” featured above the CTA.
They’ve done a nice job explaining what readers will learn, and have made it easy to download this resource by keeping form fields to a minimum.
Additionally, the social share buttons allow users to share this resource with their network with just one click, further increasing the page’s lead gen potential.
45. Drift
Drift takes a completely different approach to lead generation by embedding a chatbot on every page. As visitors read the site’s content, the Driftbot is always available to guide users toward the right goal.
Built-in chatbots collect information from users that can later be used for future marketing campaigns, while eliminating some of the friction that comes with relying on forms.
Link to Related Articles and Top Categories
Including related articles at the bottom of each blog post encourages readers to spend more time on your site, while also encouraging users to click on internal links, which can improve the usability of your website.
Another tip is to link to top categories, as it helps improve internal linking, and makes it easy for readers to locate relevant content.
46. Campaign Monitor
47. Hubspot
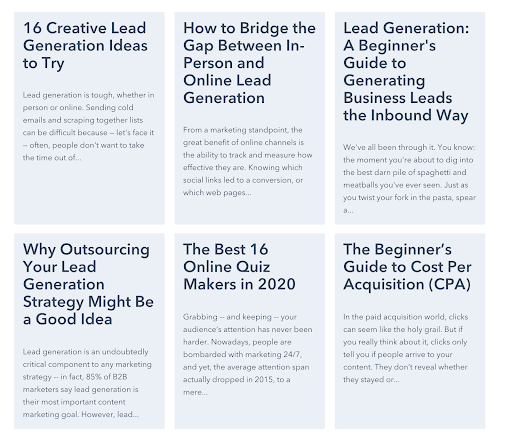
Same idea with Hubspot, though they’ve used a different design. What’s nice about this example is, the headlines are bold and clear and each article comes with a description telling users exactly what they’ll find after clicking through.
48. Kuno Creative
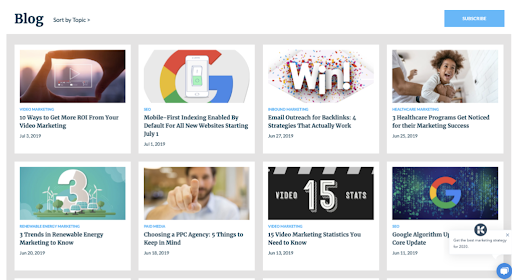
Kuno Creative follows a similar approach to Hubspot, however, they’ve made it easy for visitors to sort content by category.
Highlight Other Valuable Resources
Another thing I like doing on the Ignite site, in addition to highlighting related articles is recommending other valuable resources like your video library, a podcast, or content collections focused on a particular topic.
It’s another opportunity to drive traffic to other parts of your site, while at the same time, helping you establish yourself as a go-to-source for your audience.
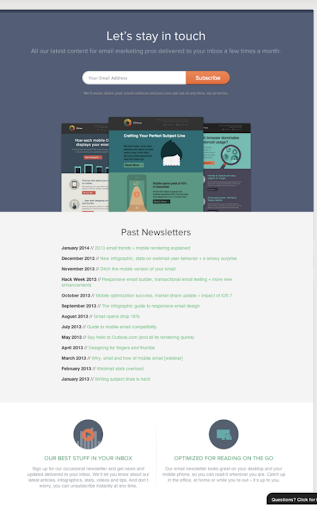
49. Litmus
Litmus does something interesting here. Their landing page aims to attract newsletter subscribers by proving they’ll deliver valuable information to your inbox with links to previous newsletters.
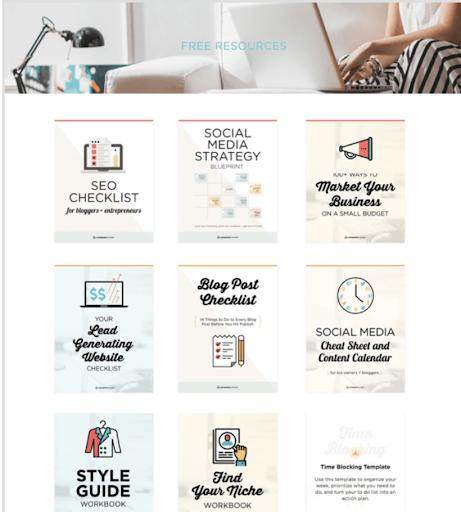
50. Social Media Examiner
Another approach you might use here is directing blog readers to a resource library. This example uses graphic elements to ensure that each guide stands out, allowing users to find the resource that interests them most.