Once you get a visitor on your website, you want to make sure they stay there.
That’s why metrics like page loading time is one of the most important numbers surrounding your site’s performance.
In this guide, we’ll break down exactly how page speed can impact your website’s conversion rates and offer suggestions for improvement.
What We’ll Cover:
- Why is Page Speed so Important?
- What Tools can be Used to Measure Page Speed?
- What Factors Affect Page Speed?
- 5 Ways to Speed up Your Web Pages
Why is Page Speed So Important?
The digital world is chock-full of vague terms and acronyms.

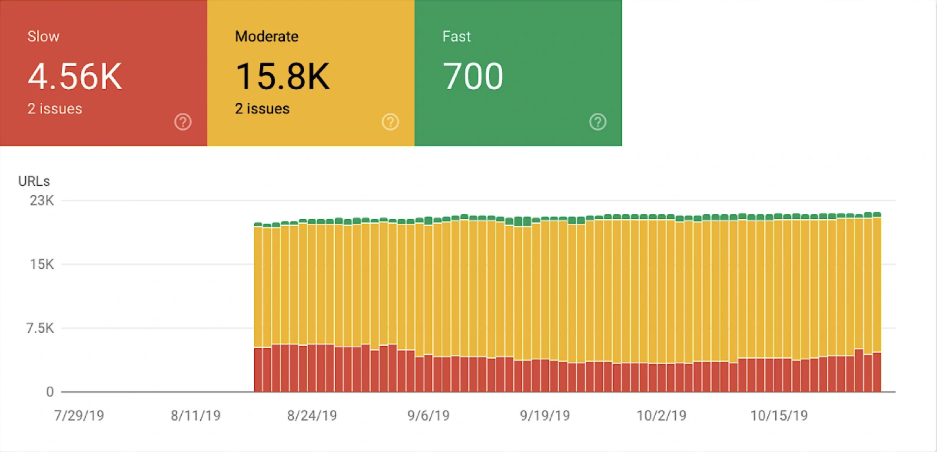
Google Search Console’s new PageSpeed report
But, page speed is pretty straightforward and refers to how fast the content on any given web page loads once you click on a link. This includes everything from the rendering structure to displaying images and videos.
Here’s why it matters:
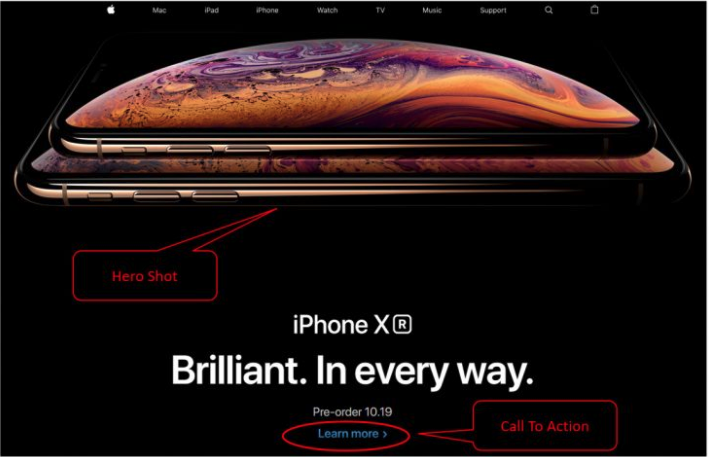
First impressions. Page load time is the first impression you make to your customers, readers, and website visitors. The faster your site loads, the better the user experience. After all, we often equate fast load times with professionalism, efficiency, and trust.

Using Hero images that load quickly with a clear CTA is a great way to make a positive first impression on users
User expectations. Today’s internet users have the need for speed. They don’t want it—they expect it. And typically, if a page takes too long to load, they’ll either assume the link is broken or simply lose patience and move on.
Google rankings. Google takes website speed into account when ranking websites. While it doesn’t necessarily carry as much weight as the relevance of a page, if your site runs slower than average, it will suffer in the rankings.
Conversions. Since slow load speeds drive users away, it also drives sales away. Visitors won’t be filling out and submitting contact forms, adding items to their carts, or making purchases.
But, don’t just take our word for it. Here are some of the hard facts:
- 47% of people expect your site to load in two seconds or less.
- 40% will abandon the website entirely if it passes the three-second mark.
- 85% of users expect a mobile site to load faster than it would on their desktop.
- Nearly 80% of online shoppers say they won’t go back to a website if they’ve previously encountered issues with load speed.
- A two-second delay in page load time can boost your bounce rate by more than 100%.
- Google reduces the number of crawlers it sends to your site whenever your server is slower than two seconds.
- Amazon conducted tests that showed they would lose $1.6 billion each year if their website slowed down by just one second.
What Tools can be Used to Measure Page Speed?
Whether you think your site is a bit on the slower side or you’re pretty comfortable with your page speed as is, there’s always room for improvement. We’ve put together a list of some of our favorite tools designed to easily diagnose and measure load times so you can see exactly how your site is performing each time someone pays a visit.
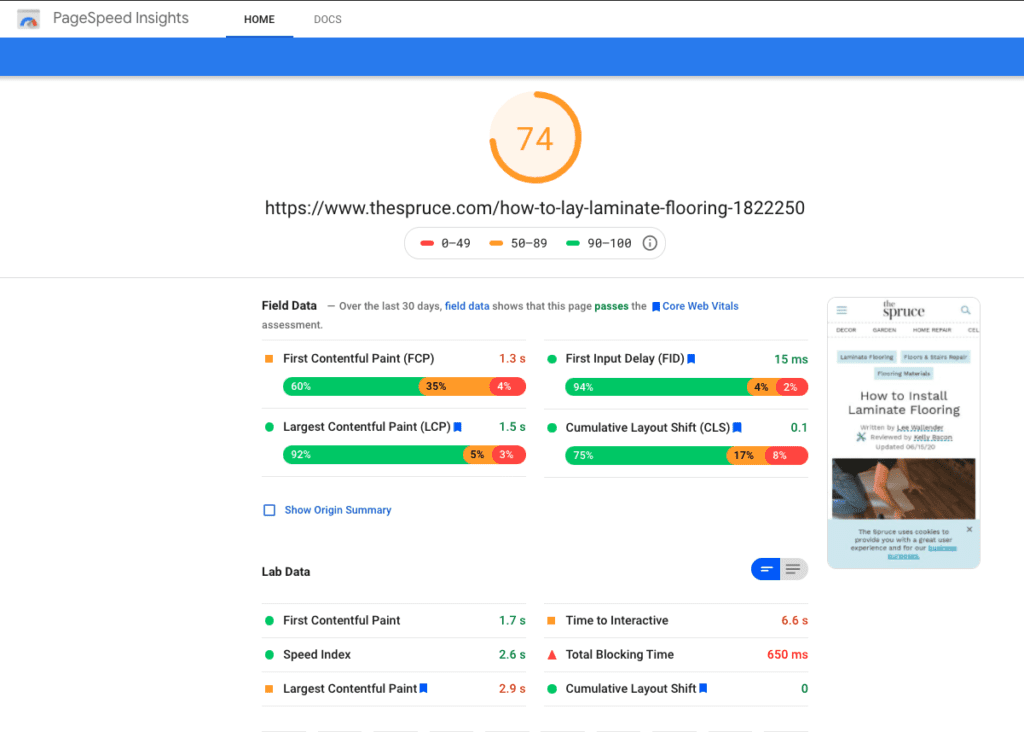
Google’s PageSpeed Insights
Getting information from the most trusted search engine in the world is always a good idea. PageSpeed Insights is one of Google’s many web developer tools. IT grades your site based on a score between one and 100, with anything exceeding 85 to be considered good. The tool offers mobile and desktop versions and measures two things—how long it takes for the top half of the page to load and how long it takes for the entire page to load. In addition to a complete performance report, PageSpeed Insights also offers recommendations to improve your score.
Uptrends
One of the best things about Uptrends is that there are more than 35 different places for you to choose from when conducting your speed test. With the final report, you can make sense of the data by viewing the waterfall breakdown, which lets you visually see your page and its elements, or the domain groups breakdown, which separates the findings into different categories. Uptrends also offer real-time browser monitoring which allows you to view your website from a user’s perspective. From errors to and uptimes to total load time, all the information you need is presented in an easy-to-access format.
YSlow
YSlow is another powerful tool for webmasters. An open-source alternative to PageSpeed Insights, YSlow analyzes a web page and then tells you how it performed in relation to Yahoo!’s rules. There are three ways the tool tests a site. First, it crawls the DOM (Document Object Model), which is an interface that reads web code to generate a page. Then, it collects information about each element. And finally, it aggregates all the data and churns out a score for each of the rules, resulting in an overall grade. The best part is YSlow is available for several browsers and runs in the background while you navigate your site as you normally would.
Pingdom Speed Test
One of the better-known tools on this list, Pingdom Speed Test generates a detailed report that’s divided into four sections—a waterfall chart, a performance score, a page analysis, and web history. The page analysis delves deeper and displays information on size analysis, size per domain, and the most-requested type of content. What’s more, you can sort and filter the data in any way you want. Once you get the performance measures and recommendations, you can easily spot the trends in your performance history.
What Factors Affect Page Speed?
Page speed can be influenced by a myriad of factors, but these are the most common issues webmasters encounter.
Page Elements
Much of the weight of the average web page is comprised of graphics like logos or high-resolution images. But, thankfully, that doesn’t mean you need to start removing all the pictures from your website.
Heavy CSS and JavaScript Use
Some sluggish websites are the direct result of CSS and JavaScript files that add functionality to the front-end of your site—the top half of the page in particular.
Bad Hosting
Your choice of hosting company accompanied by the server that it uses to store your website can dramatically impact your page speed. Without choosing wisely, both your visitors and your business may suffer.
Surplus of Widgets and Plugins
Let’s say your site is run on WordPress, a platform that offers numerous widgets and plugins that you can use to customize your web pages. Unfortunately, many of these features can be the culprit behind slow page load times.
5 Ways to Speed up Your Web Pages
There are plenty of ways to boost your page speed and improve your site’s performance. Here are some of our top tips and best practices.
Reduce HTTP Requests
The first step to minimizing your HTTP requests is to find out how many your site currently makes and use that as a benchmark. Remember—80% of a web page’s load time is spent downloading various elements of a page, including images, stylesheets, and scripts.
Optimize Images
Consider saving your images as .jpeg files instead of .png. This action alone can drastically reduce file size by over 50%. You could also think about compressing your images. To do this, you need to strike a balance between size and quality. For .jpg files, a compression of 60–70% is preferred.
Use a CDN (Content Delivery Network)
Whenever your site is experiencing high levels of traffic, the time it takes to process each request increases, resulting in slower load times. A CDN can help get rid of this problem by caching your site on a global network of servers.
Identify Any Overlaps in Functionality
The plugins you choose to install on your site often serve a specific purpose. But, since there are several plugins that can accomplish more than one goal, chances are you don’t need all of them. You may be surprised at how many simpler ones can be removed by enabling a feature in a more comprehensive one.
Monitor Your Page Speed Over Time
Even if you’ve reached what you consider to be an acceptable page load time, consistently monitoring your progress is key. It will help you spot any issues early on and keep your website in the best shape possible.
Wrapping Up
Ultimately, the faster your site loads, the happier your visitors will be.
If you want your customers to linger on your site a little longer and ensure your SEO rankings remain competitive, page load time needs to be a priority within your organization.
Ready, set, optimize!