
You’ll Learn About:
Checking Your Core Web Vitals to Improve Landing Page Experience
Prioritizing Mobile-First User Experience
Safe Browsing Through HTTPS
What to Know About Intrusive Interstitials
Going Above and Beyond for SEO and User Experience
The term “page experience” has been a buzzword this past year.
As Director of Product Management at Ignite Visibility, I’ve seen its popularity rise ever since Google announced their May 2021 Page Experience update.
But what does user experience of a website really mean?
Let’s go through an actionable list of items to check on your website, so you can ensure you’re delivering solid SEO and user experience alike.
Check Your Core Web Vitals to Improve Landing Page Experience
The 2021 algorithm update is introducing an updated core web vitals.
Core web vitals will show you your page speed on mobile and desktop. Low page speed leads to high bounce rates, so it’s an integral part of page experience.
You can check your core web vitals in the Google search console. If this report shows a page is performing poorly, you can open that page in the PageSpeed Insights tool. This will give you specific recommendations on how to update your page accordingly.
Like page speed, core web vitals also examines content on a page-by-page basis. However, results typically showcase patterns among CMS templates, particularly those in WordPress.
For non-technical users, Google recommends focusing on common page fixes. This includes:
- Reducing your page size
- Limiting the number of pages that are resources to 50 or less for optimum performance on mobile (this involves AMP, or accelerated mobile pages)

SEO & User Experience: Common Page Fixes
This also includes anything that will improve your page’s loading (LCP), interactivity (FID) and visual stability (CLS), like:
- Preloading resources
- Reserving media space
- Using mobile-friendly templates
In terms of scoring, you ideally want your page load speed below 2.5 seconds, your first input delay to be less than 100 ms, and your cumulative layout shift under 0.1.

Scoring Core Web Vitals to Improve SEO and User Experience
It can be daunting to consider all the developing work that’s needed to update your website and improve your core web vitals and page speed. But you really don’t want to be in a bad position for the May 2021 update. Plus, you’re leaving money on the table—a poor page experience means a ceiling on your business’ potential.
Use Google’s Test My Site feature to learn insights on how to post your conversions. Other tools like Lighthouse and Chrome DevTools are also helpful in this endeavor.
Don’t Forget to Prioritize Mobile-First User Experience
Google introduced a mobile-friendly update in 2015, so the idea of a mobile-first user experience is not new. Consider that we primarily live in a mobile-first world and it makes even more sense.
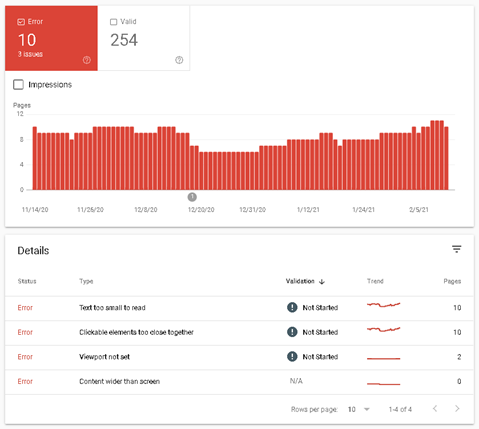
You can check to ensure your website is mobile-friendly. Check your Search Console mobile usability report to find out.
You can check to ensure your website is mobile-friendly. Check your Search Console mobile usability report to find out.

Google Search Console Mobility Usability Errors
Using responsive design is the easiest way to ensure your site is mobile-friendly. It’s also easier than maintaining a separate desktop and mobile site.
Make sure your page doesn’t contain malicious (for example, malware) or deceptive (for example, social engineering) content. Check to see if your site has any safe-browsing issues with the Security Issues report, which you can also find in the search console.
Safe Browsing Through HTTPS Affects SEO and User Experience
Make sure your page doesn’t contain malicious (for example, malware) or deceptive (for example, social engineering) content. Check to see if your site has any safe-browsing issues with the Security Issues report, which you can also find in the search console.
Be sure to check to see if your site has a secure connection (are you on HTTPS?) by doing the following:
- Open a page in Chrome.
- Check the site’s security by looking to the left of the URL. Determine the security status:
- Click the icon to view details and security permissions.

Google Security Symbols
Sometimes, website owners let their security certificates expire. Don’t do this! If you’re not sure when your own security certificate expires, click the lock and you’ll find out the expiration date in the details. Usually, your security certificate automatically renews along with your hosting service. Despite this norm, it’s always best to double-check.

How to Check if Your Site is Secure
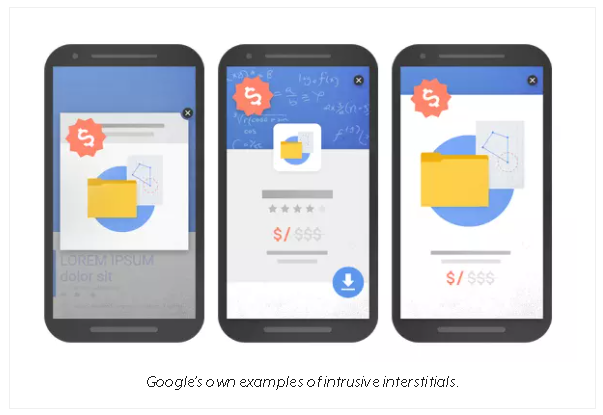
Consider Intrusive Interstitials
It sounds complicated, but the idea of an intrusive interstitial is quite simple. It’s basically a popup ad that blocks most or all of a page. This results in a poor user experience.
Google introduced an intrusive interstitial penalty in 2017 and it still rings true today.
Of course, there are always exceptions to the rule. An intrusive interstitial is permitted on a legal basis, such as age verifications on an alcohol website.
It’s easy to check if you have these. Make sure you’re not running any oversized pop-ups or ads, particularly those with exit buttons that are difficult to locate.

Bonus: Beyond the Basics of SEO and User Experience
Having good core web vitals, a good mobile experience, a safe browsing experience and no mobile interstitials is a good start.
Yes, it will ensure you’re all set to go for the May 2021 Core Web Vitals update. But it doesn’t necessarily mean you’re providing a good UX.
If you want to maximize the user experience of a website while also improving SEO, you’ll want to go further. What does that mean?

Tips to Improve Your Site’s UX
Consider User Behavior in Google Analytics
Check your user behavior signals in Google Analytics. This includes:
- Bounce rate
- Pages per session
- Average session duration
You’ll also want to check conversion rates on low funnel pages.
The data you get depends on numerous factors, like:
- Where in the funnel is this landing page?
- Where is the user coming from?
- Where are they in the customer journey?
In short, poor behavior signals can say a lot about the experience you’re providing.
If you have a high bounce rate on a page that’s supposed to convert, think about why people might be leaving your page quickly. In some cases, high bounce rates might be normal, but that’s not always true. Since a bounce rate is a type of non-interaction event, it’s worth considering to better optimize your site.
Make sure you’re checking these behavior signals for low-funnel money pages with organic traffic.
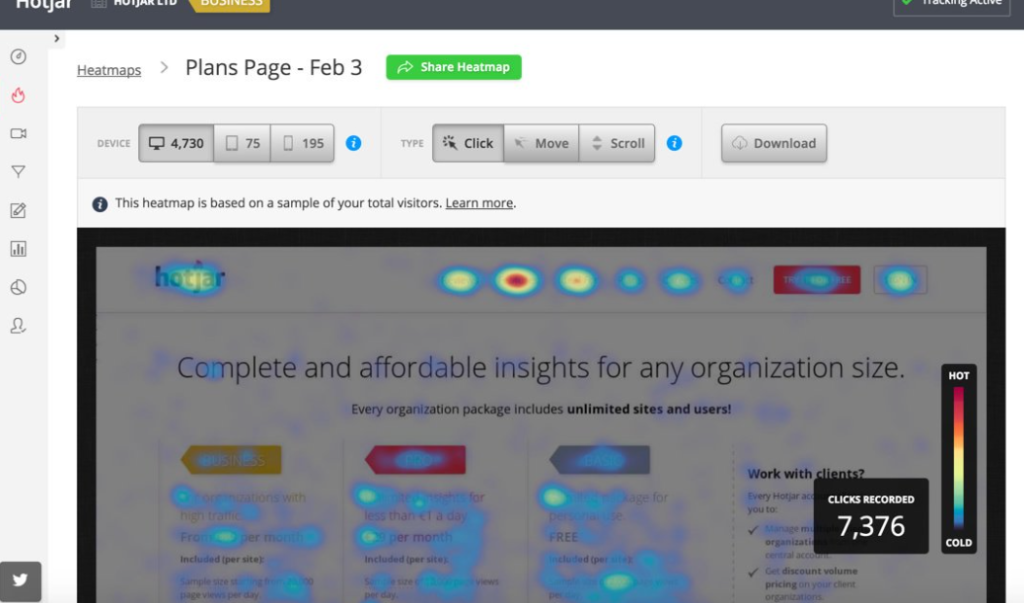
Use Heatmapping
Heatmapping is another great way to understand how a user is interacting with your site and what their experience is like. Are they scrolling past your most important information on the page? Are they attempting to click on non-clickable elements?
Hotjar is a great heatmapping tool. An alternative is Crazy Egg.
RELATED: How to Use Heatmapping to Increase Conversions

Hotjar Heatmap Analysis
Analyze Your Internal Searches
If you have a search functionality on your website, check what the most searched-for queries are.
If there’s a pattern, there may be something missing from your website that’s causing users to have trouble finding the information they need. They rely on the search function instead.
Give the users what they want by making sure their most frequented queries are easy to find on the website. This makes for a more well-rounded experience.
Perform the 7-Second Test
Sometimes, it’s really easy to get caught up in the day-to-day of running a business or marketing campaign. Don’t forget to take a step back and look at your website from your users’ perspective. This helps you give them a seriously good experience.
This is where the 7-second test comes into play.
Take a look at your landing page. Try to answer the following in just seven seconds:
- What does your business or website do?
- What problem do you solve?
- What action should the user take?
- Is the CTA and text above the fold on mobile and desktop?
Not only do these questions ensure you’re providing a good user experience (because a user won’t be left wondering about these factors), but acting on your findings will also boost your conversions.
RELATED: How to Perform the 7-Second Test
Wrapping Up SEO and User Experience On the Page
The Core Web Vitals update from Google is a way to guide sites using UX signals. However, it’s not the full picture. A true audit of your user page experience requires a thorough analysis of who’s using your website, what they’re trying to achieve, why they’re trying to achieve it, and how they strive to do so.
By using the framework I’ve laid out for you, you’ll be much closer to maximizing the user experience SEO of your website.
