When you think of SEO, user experience is not typically the first thing that comes to mind.
But, together, user experience and SEO are a winning combination.
In this post, we’re going to break down why the user experience is critical to SEO and what Google has to say about it.

What Is User Experience and Why Is It Crucial to SEO
What We’ll Cover:
- What is the User Experience?
- Why is the User Experience Important to SEO?
- What Google Says About UX and UX Signals
- Core Web Vitals
- How to Incorporate UX into Your Website
What is the User Experience?
The user experience, commonly referred to as UX, is often used interchangeably with ‘usability’ or ‘user interface design.’ While both of these elements are important to the overall UX design, they are merely its subsets.
When conducting user experience research, you’ll find that the story of UX begins long before users even get a chance to hold the device in their hands. It includes aspects of web design, function, usability, and branding.
It looks at how text and graphics are arranged, as well as how your categories are organized throughout your site. User experience also ties in to whether or not search engines like Google can easily find your website.

A Positive User Experience=Higher Ranking in Google
If you want to get technical, the user experience can be defined as an individual’s perception that results from using a specific product, service, or system.
Google defines the user experience as “every interaction your business has with people on your website, mobile site, apps, and online properties or services.”
And according to Don Norman, the inventor of the term, “No product is an island. A product is more than the product. It is a cohesive, integrated set of experiences. Think through all of the stages of a product or service – from initial intentions through final reflections, from first usage to help, service, and maintenance. Make them all work together seamlessly.”
If these definitions reveal anything, it’s that UX designers don’t just focus on usability anymore—the user experience needs to encompass everything from enjoyment, efficiency, and simplicity, in order to be widely adopted by consumers.
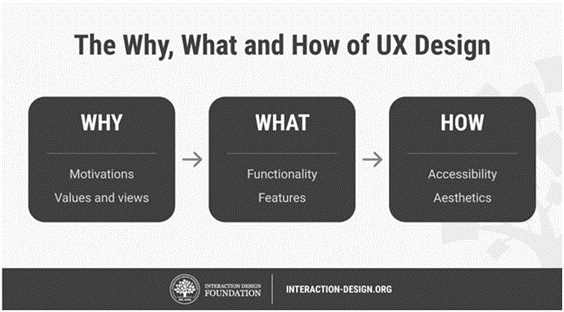
Here are a few questions to keep in mind when discussing the user experience:
- Why is the user motivated to use the product?
- What types of features and functionality does the product include?
- How does the product appeal to the user?

Why, What, and How of UX Design
Why is the User Experience Important to SEO?
In the good old days, SEO meant you could stuff a page full of keywords and easily climb the rankings. While keywords should still be part of your strategy, SEO goes far beyond finding keywords and link building.
Now, Google takes countless factors into account when determining which pages will rank higher in the results pages.
This means that many elements of UX are now included in SEO best practices since Google is prioritizing sites that deliver positive experiences to users.
It’s helpful to think of the partnership between the user experience and SEO this way—SEO targets search engines, while UX targets site visitors.
You need to understand the intent of your users and analyze how they perform search queries as search engines like Google are getting smarter and smarter.
What Google Says About UX and UX Signals
Luckily, Google can already measure how an audience is interpreting your website. They do this by assessing analytics like mobile accessibility and readability, page load times, and overall page experience.
In May 2020, Google confirmed the latest update to its algorithm and a new set of ranking signals, one of them being the Page Experience signal.
In addition to bounce rate, search intent, time on page, and session duration, another signal Google will be measuring is dwell time, or how much time a user spends on a webpage after arriving on that page from a search engine query.
Google says “Because we continue to work on identifying and measuring aspects of page experience, we plan to incorporate more page experience signals on a yearly basis to both further align with evolving user expectations and increase the aspects of user experience that we can measure.”
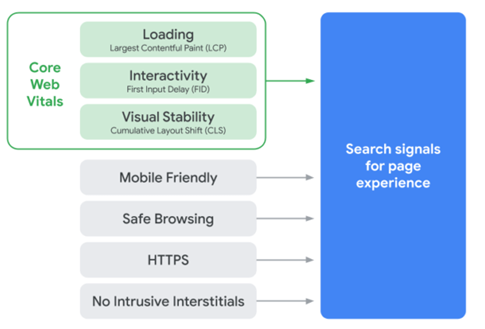
Core Web Vitals
Providing an optimized user experience is key to any website’s long-term success, which is why Google recently revamped the speed report in Google Search Console—now called the ‘Core Web Vitals.’
While there are some similarities between the old speed report and the new report, the Core Web Vitals includes several new key metrics, including Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).

LCP, FID, and CLS Make up the Top Ranking Factors for Google
These Web Vitals essentially help quantify your site’s experience and detect any areas for improvement. Instead of relying on performance gurus to make sense of a user’s experience, Google emphasized the importance of making UX easier to understand for the average site owner.
Let’s break down each metric a little further:
Largest Contentful Paint
LCP measures page load speed and how long it takes to render specific elements on a page that are most important to your user, which is usually the largest image or block of text.
To provide a good user experience, LCP needs to occur within 2.5 seconds of page load. For most users, the 75th percentile of both mobile and desktop loads is a sensible threshold to measure to make sure you meet this goal.
Here’s what triggers LCP, according to Google Developers:
- Image Elements
- Image Tags within SVG Code
- Background Images with CSS
- Text Block-Level Elements—Think paragraphs, headings, or lists.
- Thumbnails for On-Page Video Elements
First Input Delay
FID measures the responsiveness of your page as well as user experience delay when a user is trying to interact with the page while it’s unresponsive.
Pages should strive to have an FID of under 100 milliseconds to provide a good user experience. Anything exceeding 300 milliseconds needs to be fixed asap.
In order to meet this target for most users, the 75th percentile of mobile and desktop loads is the recommended threshold to measure, just like LCP.
Remember—the FID is the user’s first impression of your website, and first impressions can make or break a user’s overall impression of the quality and credibility of a website.
Cumulative Layout Shift
Measuring visual stability, CLS looks at how often users are experiencing unexpected page content layout shifts. For the best user experience, pages should maintain a CLS below 0.1.
Layout shifts will often take place whenever a visible entity changes its starting position between two frames. These elements are considered unstable.
According to Google, CLS is typically caused by one or more of the following issues:
- Images without dimensions
- Embeds, ads, or iframes without dimensions
- Web fonts causing FOIT/FOUT
- Dynamically injected content
- Actions waiting on a network response before updating DOM
How to Incorporate UX into Your Website
Once you recognize that the goal of any good UX is to help users take a certain action when interacting with your business, you’re halfway there.

Well-Defined Information Architecture
Here are a few best practices to help you get started:
Complete an Action
Put yourself in the shoes of your customer. When they reach your website, what actions will they want to take? Are they just looking to get information or do they want to make a purchase?
Google notes that it’s a good idea to ensure each action can be completed in five steps or less.
Elicit a Reaction
Now that you’ve established what you want the visitor to do once they reach your site, it’s time to map out the feelings you want them to have.
Do you want to pique their curiosity? Or maybe you just want them to feel satisfied with their decision?
With the right combination of content, navigation, and colors, you can evoke those feelings, depending on who your target audience is.
Sketch it Out
At this point, you’re ready to start sketching out how you want each page or frame of your site to look.
This will give you a better sense of what the goal of each page is and which elements will help you meet those goals.
Test Early and Often
The best user experience research you can do is by testing and tweaking your site as often as possible.
If your budget permits, you can run a series of A/B tests to find out which one your customers prefer.
If you don’t have the extra budget, you can always do an informal version of A/B testing and test them out with friends and colleagues to see which one works best.
Wrapping Up
Long story short—user experience and SEO can’t live without each other.
If you want to boost your online visibility and increase your conversion rate, your UX and SEO strategy need to be aligned.
Use the above mentioned tips as a starting point and watch your ROI skyrocket!
