If you’re like most cybernauts, you’ve performed a Google image search countless times in the past. But do you know how Google matches images with keywords?
One of the ways it does that is with alt text.
If you’re not familiar with alt text, then you’re limiting your reach on Google image search. In fact, you’re limiting your reach on a standard Google search as well.
In this guide, I’ll go over alt text. I’ll explain what it is and how to use it.

What You’ll Learn:
- The definition of alt text
- What alt text looks like
- In what other ways it is good for
- How to add alt text
- Using WordPress to add alt tags
- How to optimize your alt text
Alt Text, Defined
Before I define alt text, we need to take a trip down memory lane. Let’s go back to the “old days” of web browsers.
Back in the late 1990’s and early 2000’s, lots of people liked loading websites without images. That’s because they were using slow connections and didn’t want to wait for images to load before viewing the rest of the page.
That made sense, but web browsers needed something to display in place of the images. That’s why alt text was created.
Alt text is an image attribute that browsers show people when they aren’t loading images. So if someone loaded an imageless web page with a picture of a kitty, they might see the word “kitty” in place of the image because that’s what the web developer put in the alt text.
Fast forward to today. We don’t much worry about image load times any more, do we?
But Google still uses the alt text to understand the content of the image. That’s one of the ways that Google matches keywords in image search with the results that it shows.
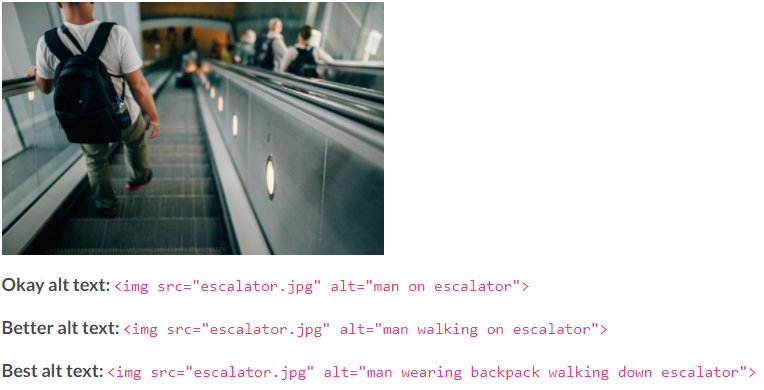
What It Looks Like
Alt text is HTML. Here’s what it looks like:
<img src=”/img/image-of-kitty.png” alt=”A kitty playing with a toy mouse.”/>
That’s a fairly standard image tag. The web browser will show the image at the relative URL /img/image-of-kitty.png because that’s what’s specified in the src attribute.
The alt attribute specifies the alternate text. In the old days, that’s what a browser loading the web page without images would show.

(source)
Today, Google and other search engines will evaluate the contents of that attribute and use it to associate keywords with the image.
Not Just for Image Search
You might be reading this and thinking to yourself: “Well, I don’t do a whole lot with image search. I probably don’t need to know about alt tags.”
First of all, you shouldn’t discount image search. People can find your website and learn about your brand when searching for images.
Heck, you might even land some lifetime customers via image search.
So it’s a great idea to optimize your website for image search just as you optimize it for normal, text-based search.
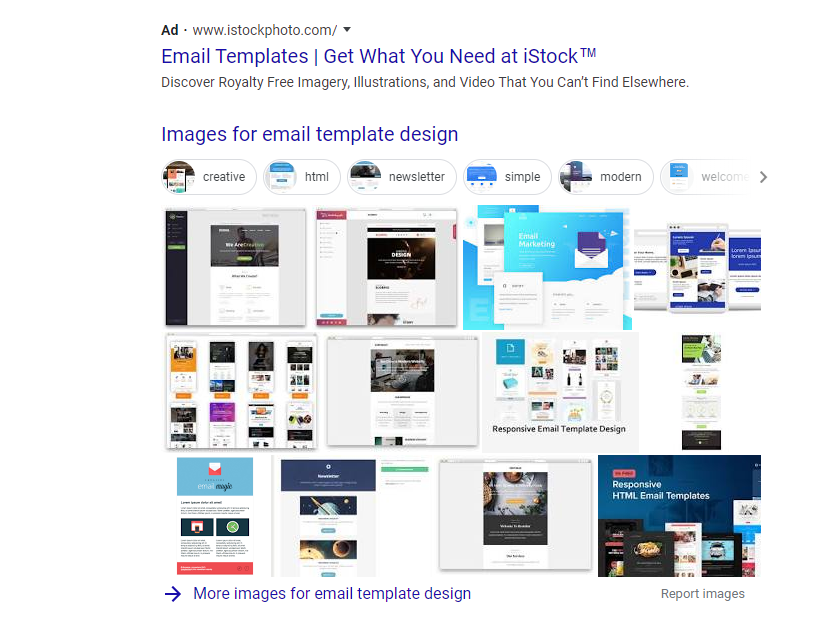
But there’s more. Sometimes, Google shows image matches in standard results.
Head over to Google right now and search for “email template design.”
Scroll down past the ads and you’ll see something interesting: image results.

What are they doing on “normal” search results? Google has determined that they’re relevant based on the keyword.
In other words, you’re getting image results with that query whether you want them or not.
Question: wouldn’t it be great if some of the images on your site ended up at the very top of the search engine results pages? Of course it would.
To make that happen, though, you have to practice image optimization. And to practice image optimization, you need to start adding alt text.
Adding Alt Text
As we’ve seen, the alt attribute is part of the <img> HTML tag. That means all you have to do is add alt=”…” to the tag and you’re done.
That might seem tedious. That’s especially the case if you’re not a web developer and you don’t like getting your hands dirty in HTML code.
Fortunately, there’s a way to add alt text without editing HTML.
WordPress to the Rescue
You’re probably using WordPress as your content management system (CMS) of choice. If so, adding alt text is a snap.
By this point, you should already know how to upload images to WordPress. You can add your alt text during upload or later on.
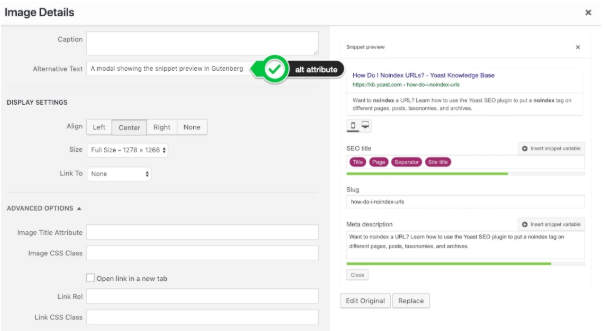
It’s easy to add the alt text when you’re uploading images directly into the content. That’s because the right-hand sidebar will show you all the image attributes you can specify, such as title, caption, and alt text.

(source)
Just type in your preferred alt text into the field before you exit the image upload.
If you’ve already uploaded an image, you can still add alt text to it. Visit the Media Library, find the image you want, and left-click on it. Once again, you’ll see the attributes you can specify on the right-hand side. One of those attributes is alt-text.
That’s all you have to do. And it’s much easier than editing HTML.
Optimizing Alt Tags
Now that you know how to add alt text, the question becomes: what kind of text should you put in there?
For starters, the standard rules apply. Don’t try to stuff your alt tags with various keywords. That won’t win you any favors with the search engines.
That doesn’t mean you shouldn’t put any keywords in the alt tag, though. In fact, you should include meaningful keywords in there.
Just don’t come across like a spammer.
Keep in mind: you can include complete sentences in your alt text. There’s nothing wrong with that.
A complete sentence might be the best way to describe the contents of the picture. It’s also a great strategy if you’re targeting people who use long-tail keywords in search.
Next, get specific. If you have a picture of Tom Brady throwing a pass, don’t put “Quarterback throws pass” in the alt text.
Instead, put something like “New England Patriots quarterback Tom Brady throws for 27 yards at the Patriots vs. Steelers game on October 3, 2018.” That kind of content gives the search engines a lot more to work with.
Remember also to include context. That’s especially important if you want people to discover your blog post via Google image search.
For example, if you’ve got a picture of John Lincoln answering a question at an SEO Q&A, don’t add text like “Man takes question from audience member.”
Instead, give it context. “Ignite Visibility CEO John Lincoln takes a question about SEO from an audience member” is a much better option.
Why? Because the article surrounding the image is probably about SEO. If you want people to find that article via image search, let the search engines know that SEO is relevant to the picture.
Wrapping It Up
If you take SEO seriously, you should use alt tags. They’ll tell search engines about the nature of the images you’re including in your content.
Fortunately, WordPress makes it easy to add alt text to images. You don’t even have to know HTML.
