As VP of Paid Media here at Ignite Visibility, I’ll take all the resources I can get.
Think with Google, an online resource made by the Google team themselves, knows an awful lot about optimizing the online user experience.
They can tell you that mobile conversion rates are lower than desktop, but it doesn’t have to stay that way. Knowing how to use Think with Google correctly can mean heightened handheld conversions for your business.

How to Use Think with Google to Increase Mobile Conversions by 20%
What is Think with Google?
Here’s my best take on the question, “What is Think with Google?”
You already know it’s a “resource hub” of sorts, but that’s a pretty broad definition to work with…so let’s hone in on Think with Google a bit.
Think with Google is chock full of data, statistics and trend reports. The content is dished out by insiders with access to Google’s extensive array of analytics.
To craft Think with Google posts, writers and researchers look to the company’s own digital search metrics. After parsing through the data, they’re able to provide data-driven details that entrepreneurs and industry leaders can take with them. The information is meant to be actionable to its core—and it delivers.
Here are a few examples of what I’m talking about:
- Mobile conversion rates: This page tells you that mobile pages tend to load slow, often because of an excess of lofty page elements. As the number of page elements goes from 400 to 6,000, mobile conversion probability drops by 95%.
- Workplace diversity and inclusion statistics: Searches for “BIPOC” grew 60x since last year. Plus, 64% of all consumers (and 76% of Black consumers) say brands have to set an example of diversity, equity and inclusion within their organization.
- 2020 trends from Google’s Year in Search: In 2020, the search term “Why” led the pack. In fact, it was searched more than ever before.
Page Speed Test: Think with Google’s Best Advice
So what do mobile conversions have to do with Think with Google?
Well, a lot.
That’s because Think with Google knows plenty about mobile conversions. According to the brains behind Think with Google, page speed is one of the key contributing factors to mobile conversions. Page speed on smartphones can make—or break—your sales funnel. It all depends on how your pages perform.
Reportedly, 60% of smartphone users have directly contacted a brand after using the search results. In recent years, mobile landing page load times have sped up by seven seconds.
Still, 70% of pages with visual content didn’t load for more than five seconds above the fold and more than seven seconds below the fold.
Even in the age of 4G browsing, most sites are still slow and over-developed. As page load time goes from one second to 10 seconds, the chance of a visitor bouncing increases an intense 123%.
Think with Google actually provides a Test My Site tool so you can see how your mobile site stacks up against the rest of the mobile-leaning web.

How to Use Think with Google: Test My Site
This gives you a starting point to determine how your website is doing—and ultimately figure out a plan of action to improve your mobile site’s performance.
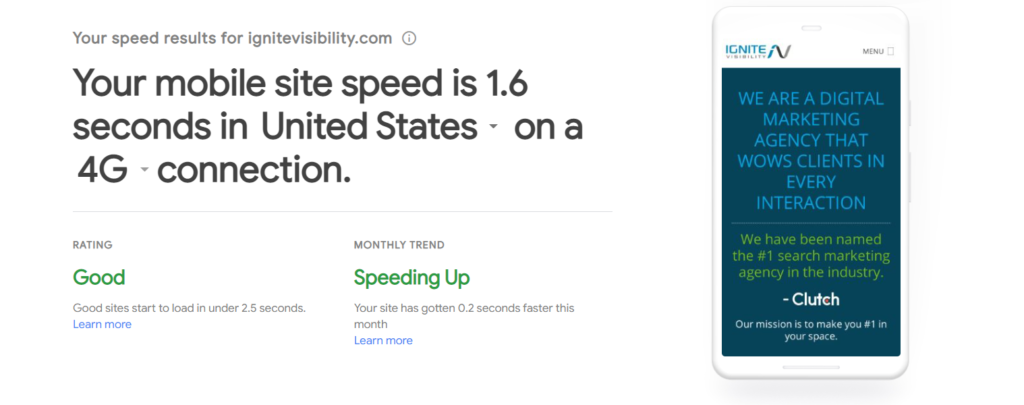
I took the liberty of performing a mobile speed test on ignitevisibility.com. The results were clear:
For United States users on a 4G connection, mobile site speed is around 1.6 seconds. Google defines any mobile site load under 2.5 seconds as “good”. They also let me know that the URL has gotten 0.2 seconds faster in the last month alone!

Think with Google Test My Site tool used for Ignite Visibility
In the United Kingdom and India, mobile page load time for the same landing page is 1.7 and 2.8 seconds, respectively.
Still, that’s a pretty good result, if I do say so myself. Of course, the entire Ignite Visibility team is always working on improving, so you haven’t seen the best of us. Mobile conversions, here we come!
If you want to make the most of your year in marketing, I highly suggest placing a central emphasis on page speed within your marketing endeavors.
Why Page Speed Is Crucial to Your Mobile Marketing
If you want to up your digital marketing game, you need to prioritize page speed.
This is especially true for mobile marketing. (And in a time when mobile use is up, specifically in regards to communication, news and shopping, this becomes even more crucial.)
Let’s take advice straight from Think with Google on this one. They say that people who endure a poor mobile site experience are a lot less likely to convert after that point (62% less likely, to be exact).

Image Source: Think with Google
To get into the nitty gritty of things, just a one-second delay in page speed times can actually diminish your mobile conversions by a whopping 20%. That’s a fifth of your mobile business!
Whether you’re trying to get users to provide their email for access to a white paper or you’re doing your darndest to sell a tangible product, 20% makes a difference.
With that in mind, honing in on your page speed (especially your mobile page speed) is a surefire way to boost revenue for the long term and improve your mobile marketing metrics.
Strategies for How to Increase Mobile Conversions via Improved Page Speed
Think with Google has a rundown of practically every digital marketing topic you can think of. And their data is valuable for business owners and marketing professionals, considering they’re by-and-large the most prominent search engine around.
If you’ve already checked your mobile page load time via Think with Google, you may realize that you want to improve your page speed. Subsequently, you also want to boost conversions on mobile.
If that’s you, these conversion-boosting strategies are some of the best to employ.
Enable Compression for PageSpeed Insights
PageSpeed Insights is an API that helps developers and more improve their load times. When page resources aren’t compressed, your page loads slower. You can enable “gzip” compression to slash response time by up to 90%!
Enable and test “gzip” compression for best results. Keep in mind that anti-virus software and proxy servers can disable compression in some circumstances. Learn more about how to enable compression here.
Minify CSS, JavaScript & HTML Resources
Your web page is likely to have its own set of coding resources. After all, this is what makes your page unique. But you can actually shrink the size of these resources through a process called minification.
Basically, you’re eliminating redundant data and clearing up space on your page. Use the HTMLMinifier, CSSNano, csso, UglifyJS or Closure Compiler to minify your resources.
Keep Landing Page Redirects to a Minimum
You want to avoid landing page redirects at all costs.
If you have more than one redirect from the URL to the final landing page, it’s time to optimize. Redirects are costly because they trigger an entire extra HTTP request-response cycle, ultimately delaying the final rendering of the page.
Eliminate unnecessary redirects ASAP. This streamlines your users’ mobile experience, which keeps them around for longer.
Remove Render-Blocking JavaScript
If there’s a blocking external JavaScript file above the fold of your page, your page speed may get a lot longer.
To combat this, it’s good practice to avoid the use of blocking JavaScript altogether.
If you have to use it, keep it to an absolute minimum. For this page speed booster tactic to work, it’s imperative that you simultaneously optimize the delivery of your CSS coding. Find out how to implement inline JavaScript and make JavaScript synchronous here.
Leverage Browser Caching
Take a look at the resources on your page. Are your headers caching? Are your resources caching for long enough? You want to specify a caching policy to figure out when and if resources can be cached (plus all the nuances to go along).
Use headers like “Cache-control” and “ETag” in your development to do this. Once you have defined your site’s optimal cache-control policy, formulated a checklist and updated responses accordingly, you’re set. You can figure out caching logistics here.
Improve Your Server Response Time
You want your server response time to hit below 200 ms, or two seconds. If you’re not there yet, you can troubleshoot to figure out what’s causing your server response time to lag.
Google says the key steps in this process including gathering, inspecting, identifying, fixing, monitoring and alerting your performance and data. While you’re at it, consider factors like slow routing, libraries, frameworks, slow database queries, memory starvation and more.
Use a Content Distribution Network
A content distribution network (or CDN, for short) helps you deliver content to people quicker and more efficiently. Basically, you store your data at multiple data centers across the globe. That way, people in various geographical locations have access to your content.
Faster indexing means improved search rankings and boosted mobile conversions. All in all, it’s worth dispersing your eggs across varied baskets.
Optimize Your Images & Prioritize Visible Content
The quality of your images is crucial. Unfortunately, some high-resolution images take up a lot of space. This means their file size is bigger, which inadvertently reduces your page load times.
Find a sweet spot where you can minimize your image’s file size without sacrificing quality. Carefully analyze the image’s dimensions and determine whether or not you should deliver a vector or CSS format file. Don’t forget that devices differ in scale, so you’ll want to optimize for different mobile experiences.
Finally, Focus On Cart Abandonment
If you have gotten this far, you know how to use Think with Google pretty well. Of course, there’s always more to learn, and cart abandonment proves this.
Even if you’ve done all you can do to minimize page speed, people may still be bouncing at checkout (or whatever page your conversion takes place on). If that’s the case, there could be opportunities present to streamline the checkout process.

Improve page speed test on Think with Google: Bolt
Leveraging a third-party tool like Bolt.com could improve your cart abandonment by 40% overnight.
While people love choices in some parts of their lives, other situations require a straight shot to the finish line. That’s what Bolt, a one-click checkout solution, does. And if you’re looking to maximize conversion rates, it may very well be worth looking into.
Page Speed Test, Think with Google & a Good Solution to the Mobile Experience
Your mobile page speed isn’t out of your hands. In fact, you can put a big dent in your load times. All the while, you’ll reap the rewards of improved mobile conversions, upwards of 20% more (and your users will have a more streamlined browsing experience to go along).
Knowing how to use Think with Google to get you there is like using a step stool to reach the snacks on the top shelf of your pantry: You just needed a little support to reach what’s been attainable all along.
